1. 表单上对参照数据按照条件做过滤
1.1. 简介
智元平台的前端脚本,是在单据新增、编辑、查看数据时,通过操作的动作,比如打开单据,字段编辑等动作,能够触发的自定义js代码(开发人员通过智元平台编写),可以实现表单上参照字段按照具体要求做过滤。本教程将介绍如果通过智元平台实现参照动态过滤问题。
1.1.1. 效果展示
通过前端脚本对参照过滤实现。(添加自定义条件做过滤)扩展
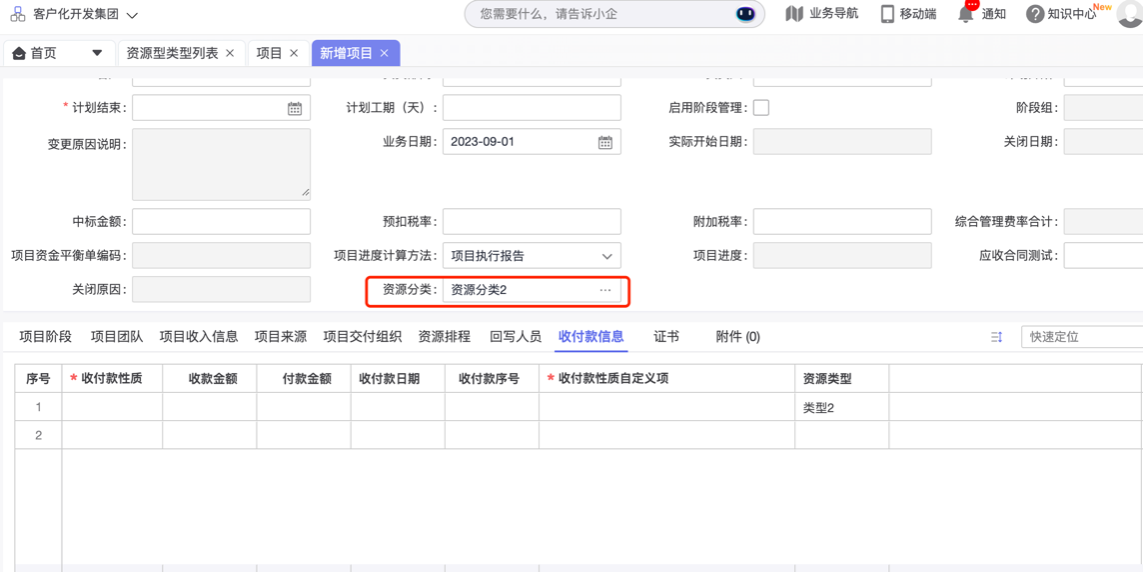
添加脚本后的效果
选择资源分类
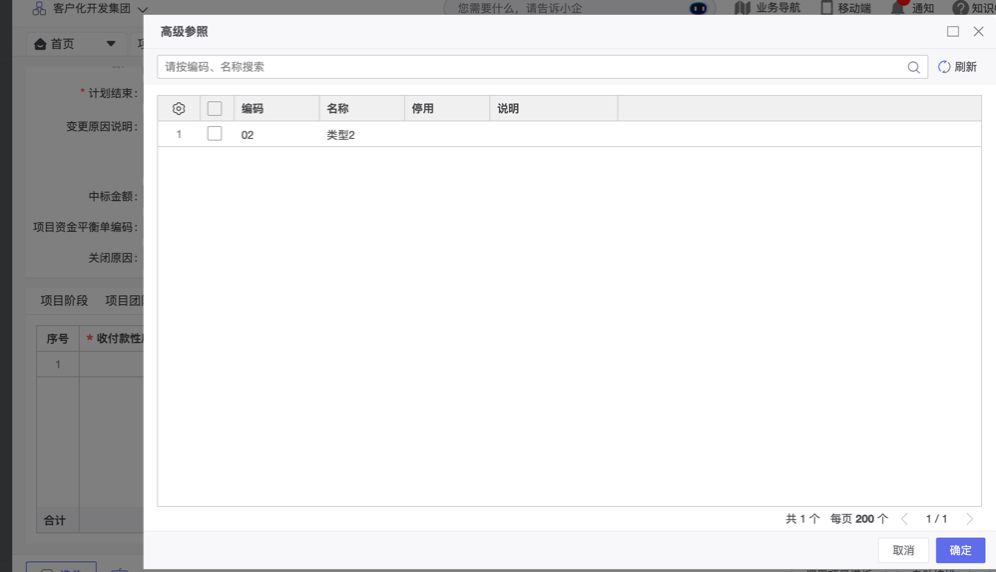
 资源类型如下所示:
资源类型如下所示:
 根据资源分类2过滤其他的资源分类的资源类型
根据资源分类2过滤其他的资源分类的资源类型

1.1.2. 功能实现
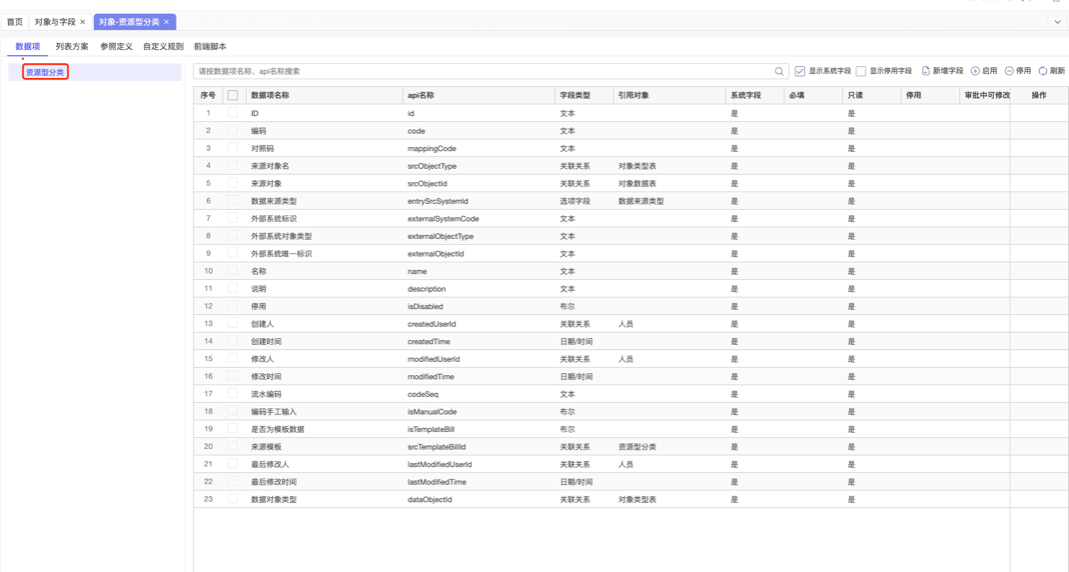
1.在智元平台,字段与对象->新增【资源型分类】档案

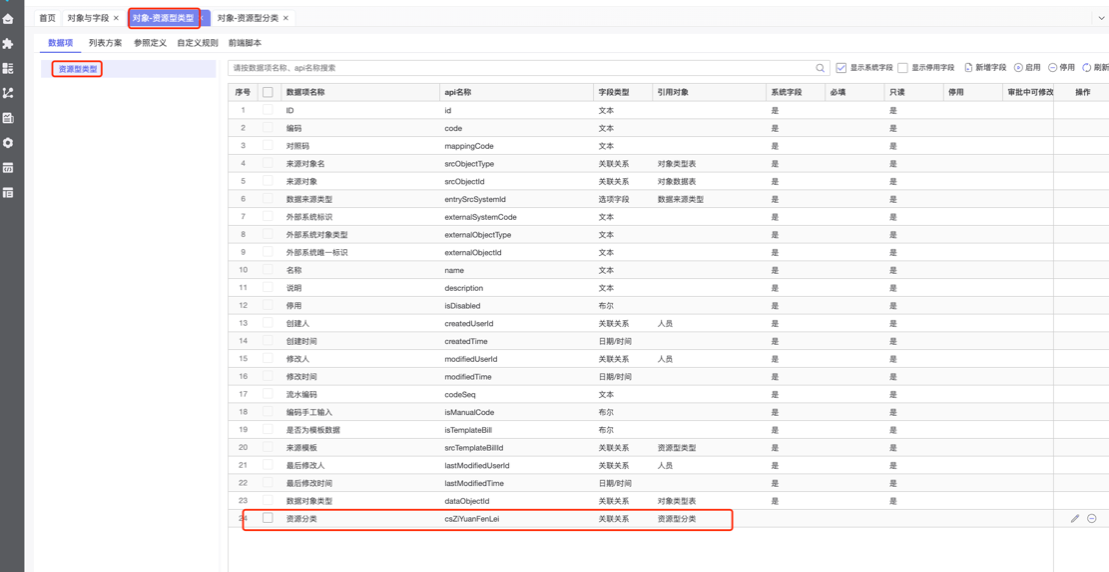
2.在智元平台,字段与对象->新增【资源型类型】档案
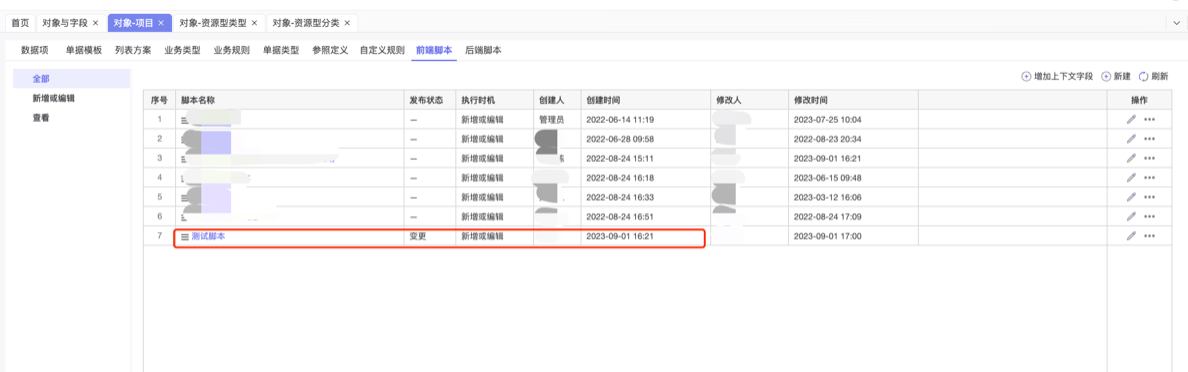
 3.在智元平台,字段与对象->【项目】-> 前端脚本, 新建前端脚本,
3.在智元平台,字段与对象->【项目】-> 前端脚本, 新建前端脚本,

4.脚本内容如下
thisApp.fieldOnChanged = async (ctx) => {
const form = ctx.getFormContext().form;
const currentCtx = ctx.getCurrentContext();
rows = form.getSubGrid("csSfkxxcakxa20c6d01Items").rows;
//变更资源分类时,需要清除已经存在的资源分类信息数据,然后重新添加过滤
if (rows.length > 0) {
if (currentCtx.currentField.name == 'csZiYuanFenLei') {
var cptype = form.getField('csZiYuanFenLei').value;
if (cptype) {
var typecode = cptype.code;
for (let i = 0; i < rows.length; i++) {
form.getSubGrid('csSfkxxcakxa20c6d01Items').rows[i].getField('csZiYuanLeiXing').removeFilter();
form.getSubGrid('csSfkxxcakxa20c6d01Items').rows[i].getField('csZiYuanLeiXing').value = '';
form.getSubGrid('csSfkxxcakxa20c6d01Items').rows[i].getField('csZiYuanLeiXing').addFilter({
code: {
startsWith: typecode
}
})
}
}
else {
form.getSubGrid('csSfkxxcakxa20c6d01Items').rows[i].getField('csZiYuanLeiXing').removeFilter();
}
}
}
};
thisApp.subGridRowOnInit = (ctx) => {
const form = ctx.getFormContext().form;
const currentCtx = ctx.getCurrentContext();
//行变更时,处理分类过滤
if (currentCtx.subGridName == "csSfkxxcakxa20c6d01Items") {
var cptype = form.getField('csZiYuanFenLei').value;
if (cptype) {
var typecode = cptype.code;
form.getSubGrid('csSfkxxcakxa20c6d01Items').rows[currentCtx.subGridLine].getField('csZiYuanLeiXing').addFilter({
csZiYuanFenLei: {
code: typecode
}
})
}
else {
form.getSubGrid('csSfkxxcakxa20c6d01Items').rows[currentCtx.subGridLine].getField('csZiYuanLeiXing').removeFilter();
}
}
};