1. jsf 脚本: 前端调用后端脚本
1.1. 简介
智元平台的前端脚本,是在单据新增、编辑、查看数据时,通过操作的动作,比如打开单据,点击按钮,字段编辑等动作,能够触发的自定义js代码(开发人员通过智元平台编写)。 智元平台的后端脚本 ,可以实现包括数据库的增删改查等功能。企企支持前端脚本调用后端脚本,达到前端获取后端数据的效果等。 本教程将介绍如果通过前端脚本调用后端脚本。
1.2. 案例实现
1.2.1. 效果展示
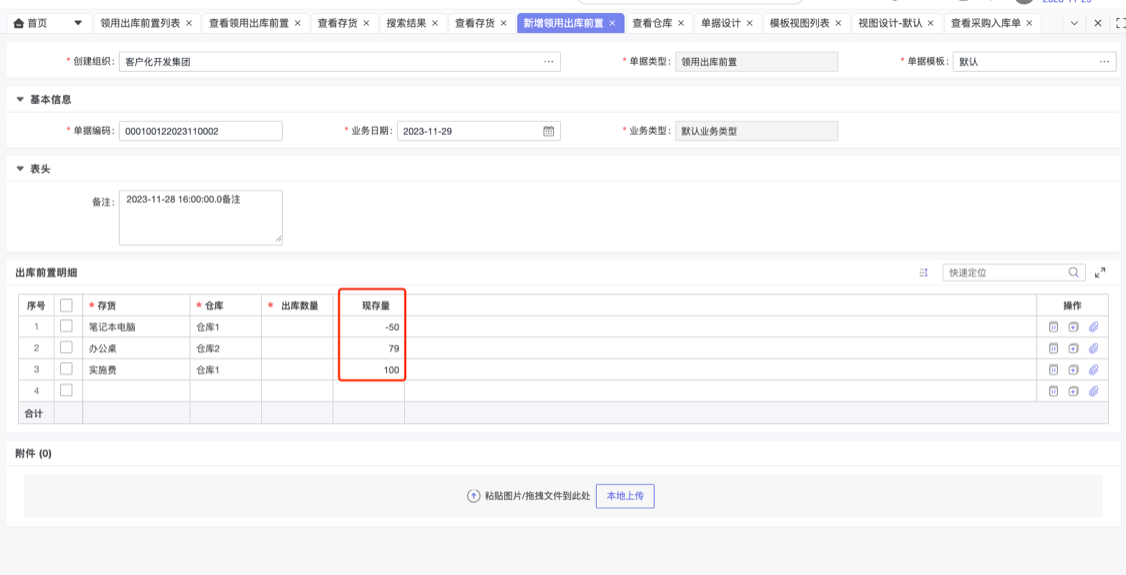
步骤1、新增自定义单据,明细表选择存货,仓库,然后点击左下方的获取现存量按钮,即可触发前端脚本。

步骤2,获取现存量

1.2.2. 功能实现
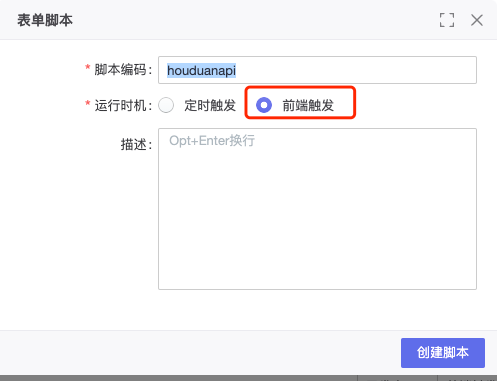
1、在企企系统智元平台上,公共后端平台-> 新建脚本houduanapi,并选择运行时机为前端出触发

2、 houduanapi 脚本,根据存货和仓库,查询该仓库下的库存现存量,脚本内容为
//param 前端脚本传入的参数,包括存货id,仓库id
return async function (fName, param) {
var methods = {
async huoQuKuCun() {
// 构建查询的数据
let ck_qcl_param = `{
data: InvCtrlObject(criteriaStr: "(product.id in (${param.pids}) and warehouse.id in (${param.warehouseIds}))", firstResult: 0, maxResult: 200) {
onHandBaseQty: exprField(expr: "(select sum(case when availQtyTypeId='AvailQtyType.onHandQty' then baseQty * signFlag else 0 end) from InvCtrlLedgerObjectType iclot where m.id=iclot.invCtrlObjectId )")
availBaseQty: exprField(expr: "(select sum(case when availQtyTypeId='AvailQtyType.onHandQty' then baseQty * signFlag else 0 end + case when availQtyTypeId='AvailQtyType.stageInQty' then baseQty * signFlag else 0 end - case when availQtyTypeId='AvailQtyType.stageOutQty' then baseQty * signFlag else 0 end) from InvCtrlLedgerObjectType iclot where m.id=iclot.invCtrlObjectId )")
product {
id
name
}
warehouse {
id
name
}
}
}`;
//查询库存情况
const kc = await graphql(ck_qcl_param);
if (kc.status != 'success') {
console.log(`查询库存出错, ${JSON.stringify(kc)} `)
return { status: 'error', message: `查询库存出错, ${JSON.stringify(kc)} ` };
}
return kc.data.data;
}
// 调用方法
let re = await methods[fName]();
// 返回数据
return JSON.stringify(re);
}
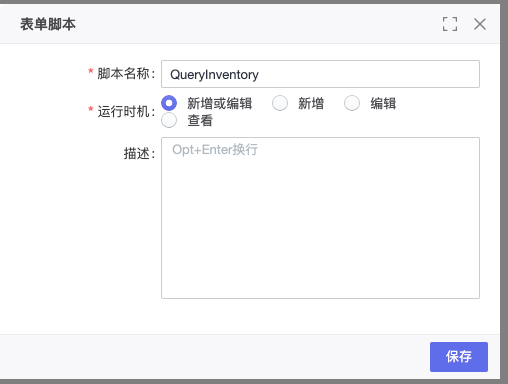
3、 在智元平台,字段与对象->自定义对象->创建前端脚本QueryInventory,运行时机选择:新增或编辑

4、 库存查询,脚本内容如下:
var curform = null;
var currow = null;
var curctx = null;
var get = qiqi.util.get;
var math = qiqi.math;
thisApp.formOnLoad = async (ctx) => {
const form = ctx.getFormContext().form;
curform = form;
ctx.getPageContext().getActionBar().addButton({
key: 'clickMe',
text: '获取现存量',
onClick: async () => {
qiqi.ui.message.show('已获取到现存量');
await sheZhiKuCun();
},
})
};
async function sheZhiKuCun() {
//组合存货和仓库
let rows = curform.getSubGrid('csChuKuQianZhiMingXiItems').rows.filter(el => { return el.isInitialized });
if (!rows.length) {
qiqi.ui.message.showError('子表不可为空');
}
let pids = new Set(); //存货
let warehouseIds = new Set();//仓库
for (let row of rows) {
let pid = get(row, 'value.csCunHuo.id') ;
let warehouseId = get(row, 'value.csCangKu.id');
if (!pid || !warehouseId) {
qiqi.ui.message.showError('存货和仓库必填');
}
pids.add(`'${pid}'`);
warehouseIds.add(`'${warehouseId}'`);
}
// 存货ids
pids = [...pids];
// 仓库ids
warehouseIds = [...warehouseIds];
if (!pids.length || !warehouseIds.length) {
qiqi.ui.message.showError('子表不可为空');
return;
}
//调用后端脚本houduanapi,查询库存现存量
const re = await qiqi.jsf.call('houduanapi', ['huoQuKuCun', { pids, warehouseIds}]);
let kuCun = re.data;
if (!re || re.data.status != "success") {
throw re.data.message;
}
// <仓库<存货,现存量>>
let kuCunMap = new Map();
let kc = JSON.parse(re.data.data);
for (let item of kc) {
let ck = item.warehouse.id; //仓库
let ch = item.product.id;//存货
kuCunMap.set(ck, kuCunMap.get(ck) || new Map);
let map = kuCunMap.get(ck);
map.set(ch, item.onHandBaseQty);
}
//页面赋值
for (let row of rows) {
let pid = get(row, 'value.csCunHuo.id'); // 存货id
let warehouseId = get(row, 'value.csCangKu.id'); //仓库id
row.value.csXianCunLiang = kuCunMap.get(warehouseId).get(pid);
}
}
5、 点击单据左下角的获取现存量按钮,即可触发前端脚本,前端脚本QueryInventory中调用后端脚本脚本houduanapi查询库存可用量